Download Svg Image Scale Html - 248+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d592.blogspot.com/2021/04/svg-image-scale-html-248-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image Scale Html - 248+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image Scale Html - 248+ SVG File for Silhouette To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio: Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right?
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. So, scaling svg should be easy, right?
We use viewbox to make the svg image scalable. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. The ratio of width to the height which makes it difficult to scale with the changing parent container. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images have a clearly defined aspect ratio:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}So, scaling svg should be easy, right?

html - Optimal settings for exporting SVGs for the web ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image Scale Html - 248+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Defines a coordinate system having x=0, y=0, width=100 units and height. Viewbox = 0 0 100 100: We use viewbox to make the svg image scalable. I wanted to scale down the size of image but the svg image that. Is there any code i can just paste somewhere and tell it to scale the image to a certain percentage? In my case, this solution didn't work out. Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. The ratio of width to the height which makes it difficult to scale with the changing parent container.
Svg Image Scale Html - 248+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Svg Image Scale Html - 248+ SVG File for Silhouette Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics.
For instance move, scale and rotate the shapes. SVG Cut Files
File:VisualEditor - Icon - Menu.svg - MediaWiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: So, scaling svg should be easy, right? The ratio of width to the height which makes it difficult to scale with the changing parent container.
File:HTML5 logo black.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:HTML5 video icon.svg - Wikimedia Commons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We use viewbox to make the svg image scalable. Svg images have a clearly defined aspect ratio: Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:Old HTML Logo.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio: So, scaling svg should be easy, right?
OnlineLabels Clip Art - Hand Congress Symbol for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg images have a clearly defined aspect ratio:
Dot PNG Image Transparent | PNG Arts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. The ratio of width to the height which makes it difficult to scale with the changing parent container.
How to Use SVG Images in CSS and HTML - A Tutorial for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics. So, scaling svg should be easy, right?
html - How can I make my div's svg background image scale ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container. So, scaling svg should be easy, right?
html - Scale SVG image- viewbox - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. We use viewbox to make the svg image scalable.
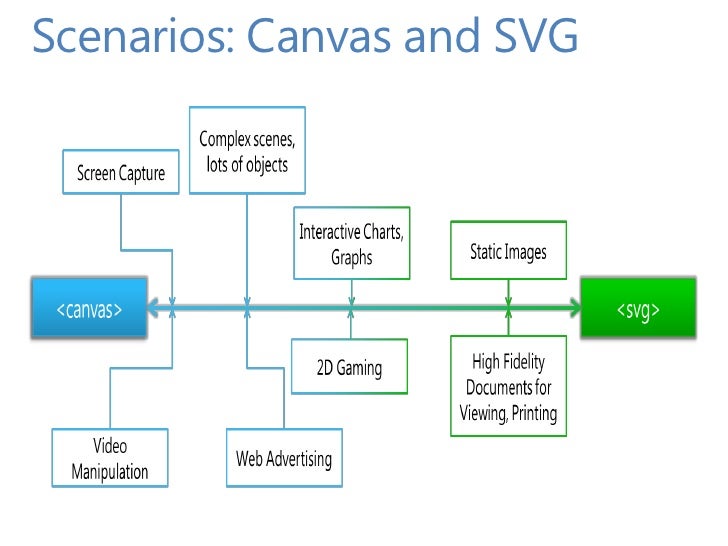
Dive into HTML5: SVG and Canvas for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right?
Abstract Lines Transparent Background PNG, SVG Clip art ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. We use viewbox to make the svg image scalable. Svg images have a clearly defined aspect ratio:
What is meant by drawing a vector to scale Give a ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. We use viewbox to make the svg image scalable. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
An exact scale vector basketball court illustration ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We use viewbox to make the svg image scalable. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg images have a clearly defined aspect ratio:
File:Stables clipart.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
File:Star background.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Svg images have a clearly defined aspect ratio: The ratio of width to the height which makes it difficult to scale with the changing parent container.
Keyboard Images, Stock Photos & Vectors | Shutterstock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio:
html - How to scale inline SVG to parent containers width ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Svg images have a clearly defined aspect ratio: Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Html5 Logo Vector at Vectorified.com | Collection of Html5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
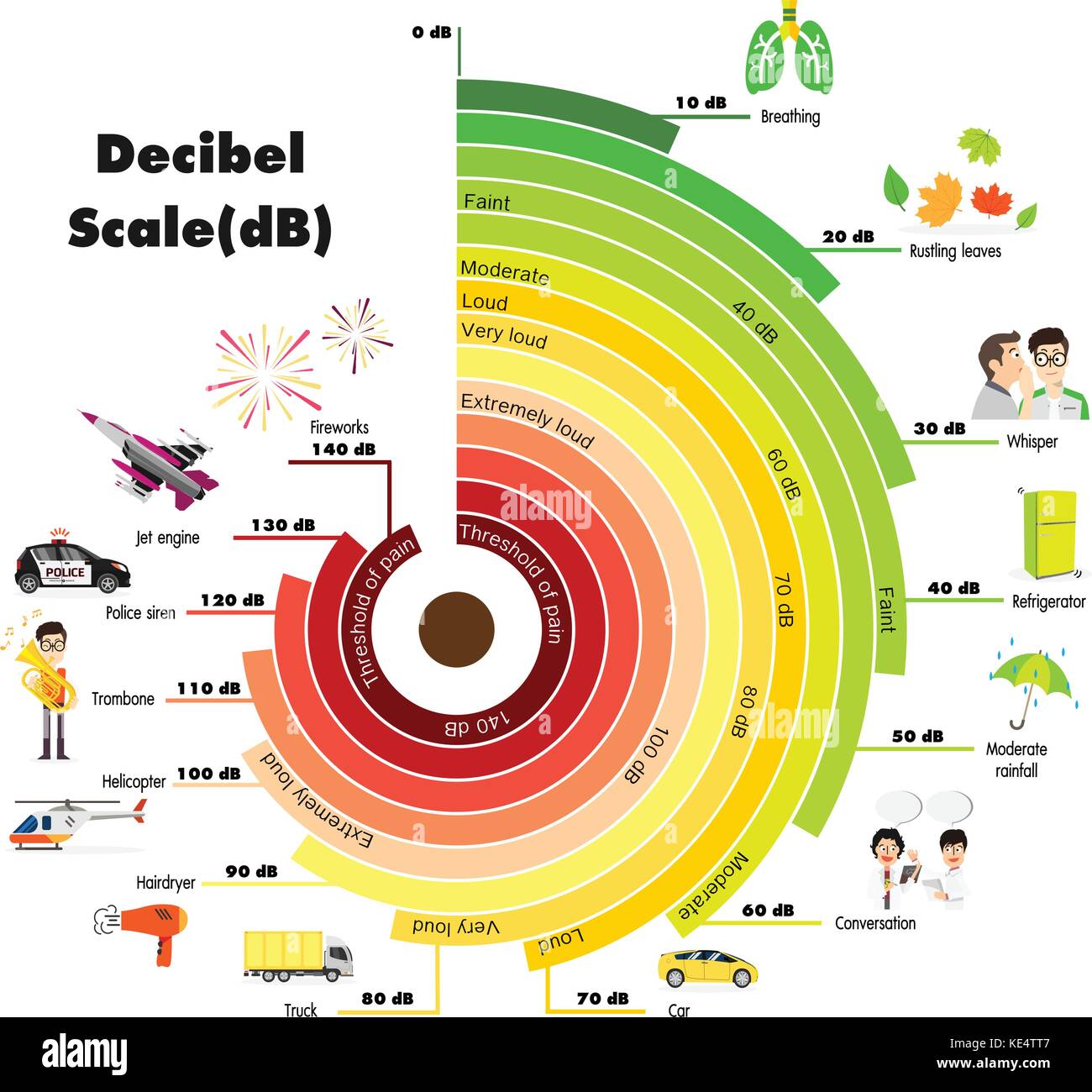
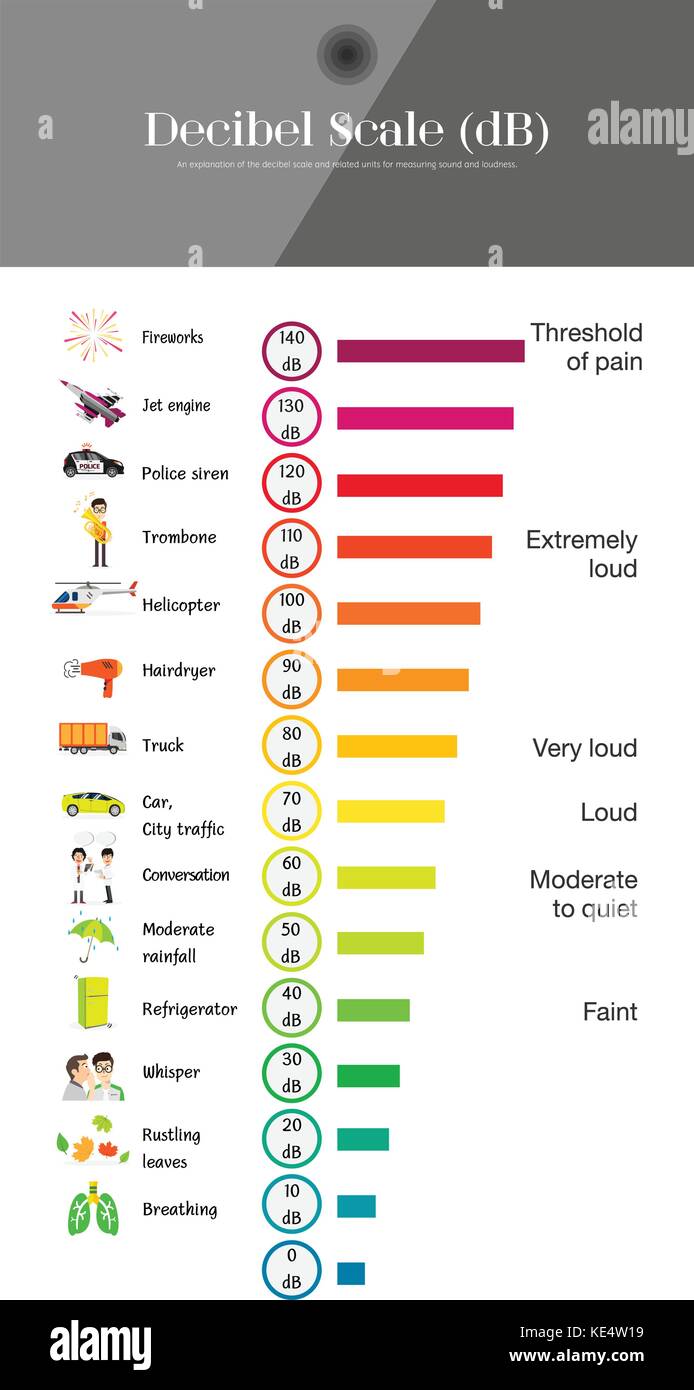
The Decibel Scale sound level Stock Vector Art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg images have a clearly defined aspect ratio: So, scaling svg should be easy, right?
File:HTML paragraph DOM.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. We use viewbox to make the svg image scalable. The ratio of width to the height which makes it difficult to scale with the changing parent container.
Anchor | Free Images at Clker.com - vector clip art online ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right?
Download To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Free SVG Cut Files
File:Prevalent default paper size.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
File:Nes controller.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio: The ratio of width to the height which makes it difficult to scale with the changing parent container.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
Unbalanced Scale Silhouette Clipart - 3561 - TransparentPNG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg images have a clearly defined aspect ratio: So, scaling svg should be easy, right? Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
LEGO Pictorial Scales for Assessing Affective Response for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg images have a clearly defined aspect ratio:
Svg stands for scalable vector graphics. So, scaling svg should be easy, right?
html - Make svg border width constant inspit of image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right?
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right?
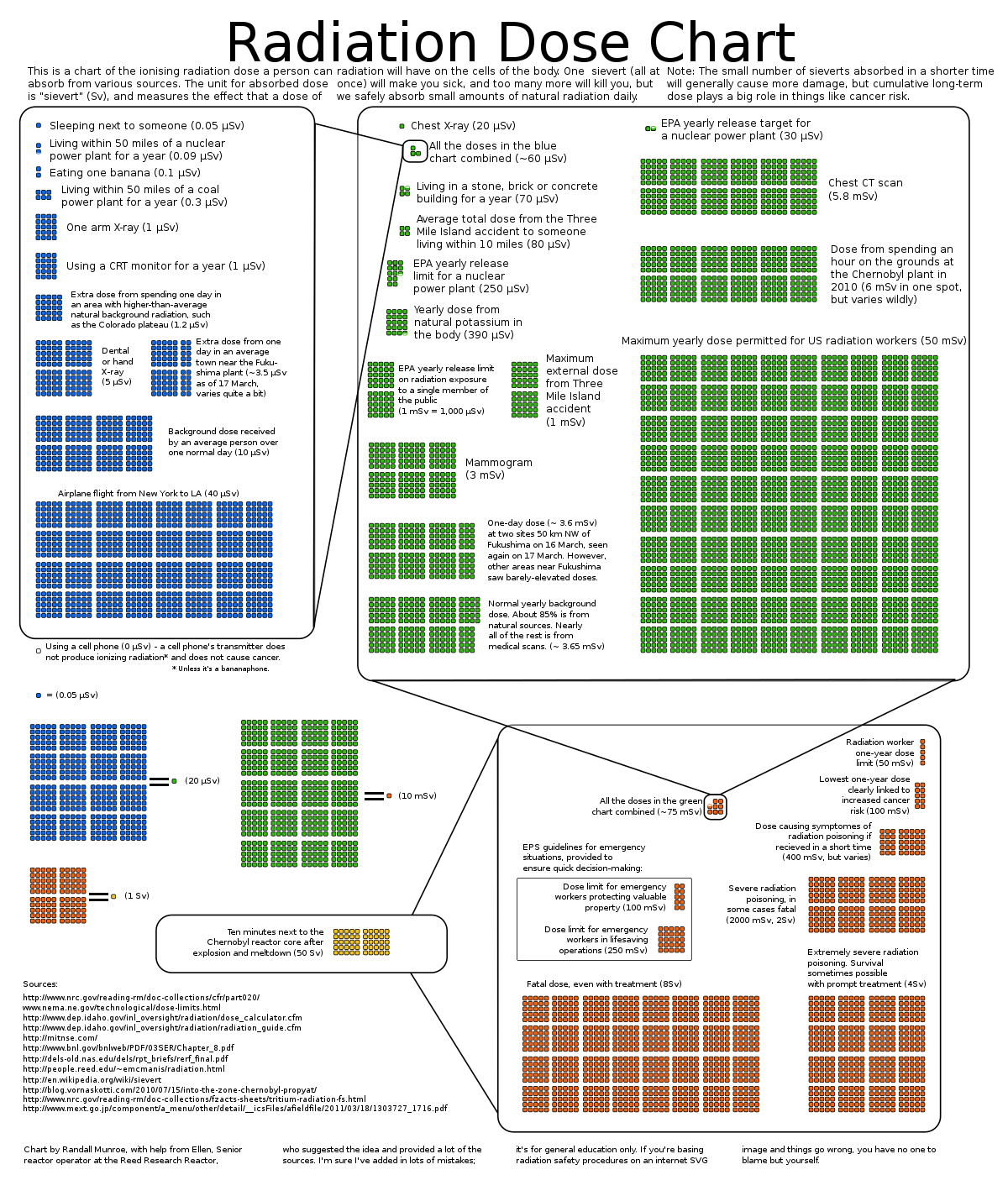
File:Exposure chart-XKCD.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio: So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
The Decibel Scale sound level Stock Vector Image & Art - Alamy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
javascript - Is there a difference between scaling ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images have a clearly defined aspect ratio: Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. The ratio of width to the height which makes it difficult to scale with the changing parent container. So, scaling svg should be easy, right?
So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
html - Scale SVG image- viewbox - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics.
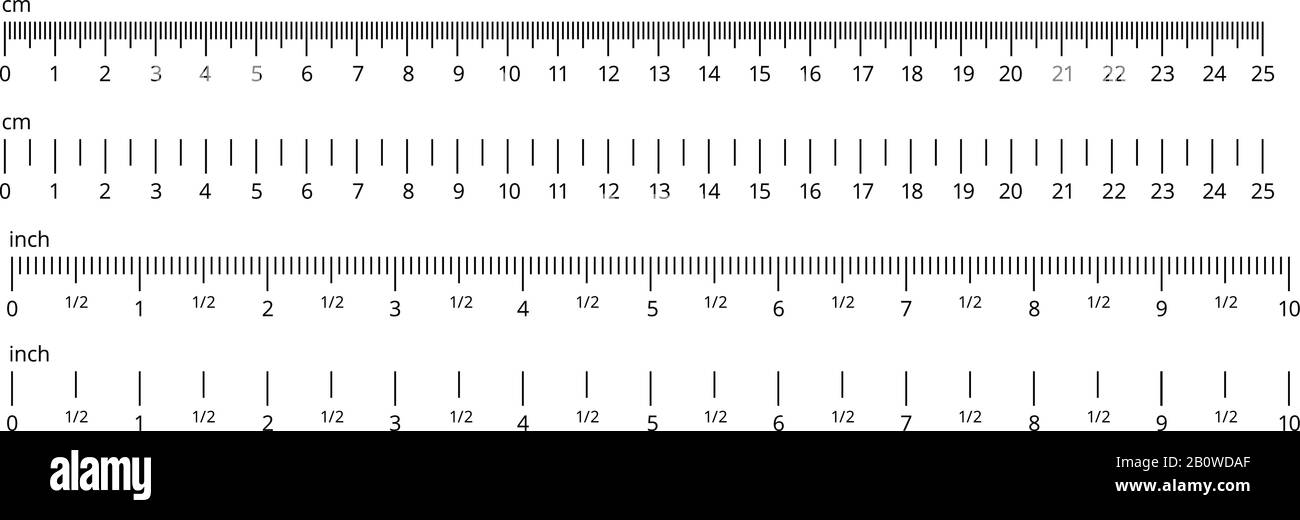
Inch and metric rulers. Centimeters and inches measuring ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
File:VisualEditor - Icon - Menu.svg - MediaWiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio: Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right?
So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
File:HTML element structure.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg images have a clearly defined aspect ratio: So, scaling svg should be easy, right?
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right?
Html Icon Size at Vectorified.com | Collection of Html ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. The ratio of width to the height which makes it difficult to scale with the changing parent container. So, scaling svg should be easy, right?
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
Notebook Svg Clip Art at Clker.com - vector clip art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio:
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
html - Make svg border width constant inspit of image ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? The ratio of width to the height which makes it difficult to scale with the changing parent container. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
html - SVG element width not scaling with respect to ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images have a clearly defined aspect ratio: To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg stands for scalable vector graphics. The ratio of width to the height which makes it difficult to scale with the changing parent container. So, scaling svg should be easy, right?
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right?
SVG Text Stroke Animation 🖌 | HTML CSS & Animejs - DEV ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. The ratio of width to the height which makes it difficult to scale with the changing parent container.
Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg stands for scalable vector graphics.
Html Icon Size at Vectorified.com | Collection of Html ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? The ratio of width to the height which makes it difficult to scale with the changing parent container. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. Svg images have a clearly defined aspect ratio: Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Reward PNG Transparent Image PNG, SVG Clip art for Web ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Svg images have a clearly defined aspect ratio:
So, scaling svg should be easy, right? Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.
Football PNG, SVG Clip art for Web - Download Clip Art ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ratio of width to the height which makes it difficult to scale with the changing parent container. Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web. So, scaling svg should be easy, right? To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Svg stands for scalable vector graphics. Isn't that what the svg advocates have been saying all along, that svg if you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web.

